React-Redux란?
- Redux를 React App에서 효율적으로 사용하기 위해 여러 유틸함수와 Provider 컴포넌트를 제공하는 라이브러리
Presentational Component and Container Component Patterns

- 리액트 프로젝트에서 리덕스를 사용할 때 가장 많이 사용하는 패턴
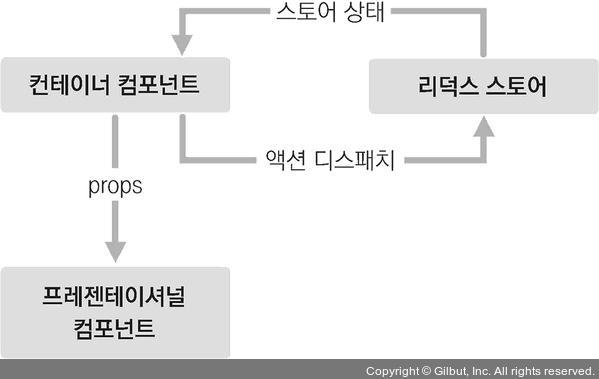
- Presentational Component : 상태관리가 이루어지지 않고, 그저 props를 받아서 화면에 UI를 보여 주기만 하는 컴포넌트
- Container Component : 리덕스와 연동되어 있는 컴포넌트로, 리덕스로부터 상태를 받아오거나 리덕스 스토어에 액션을 디스패치한다.
- 리액트 프로젝트에 리덕스를 적용하여 업데이트에 관련된 로직(container)을 리액트 컴포넌트(presentational)에서 분리 시킬 수 있으므로 유지 보수성이 높은 코드를 작성할 수 잇다
Ducks 패턴
- 리덕스에 필요한 액션타입, 액션생성함수, 리듀서함수를 파일 하나에 몰아서 다 작성하는 방식.
- 리듀서 함수는 export default 키워드로 내보낸다.
- 액션 생성자 함수 및 액션타입은 export 키워드로 내보낸다.
- ducks 패턴을 사용하여 액션타입, 액션생성함수, 리듀서를 작성한 코드를 '모듈'이라고 한다.
Provider
- 리액트 컴포넌트에서 스토어를 사용할 수 있도록 App 컴포넌트를 Provider 컴포넌트로 감싼다. 이때, store를 Provider의 props로 전달해야한다.
- Provider 컴포넌트는 react-redux에서 제공
컨테이너 컴포넌트와 리덕스 연동
1. connect()
2. useSelector, useDispatch()
connect()
- 컨테이너 컴포넌트와 리덕스를 연동하려면 'react-redux'에서 제공하는 connect 함수를 사용해야한다
- connect( mapStateToProps, mapDispatchToProps)(연동할 컴포넌트)
- mapStateToProps : 리덕스 스토어 안의 상태를 컴포넌트의 props로 넘겨주기위해 설정하는 함수
- mapDispatchToProps : 액셩생성함수를 컴포넌트의 props로 넘겨주기위해 설정하는 함수
- connect 함수를 사용하여 컨테이너를 만들경우, 해당 컨테이너 컴포넌트의 부모 컴포넌트가 리렌더링 될 때 해당 컨테이너 컴포넌트의 props가 바뀌지 않았다면 리렌더링이 자동으로 방지되어 성능이 최적화된다
useSelector() , useDispatch()
- useSelector : 리덕스 상태조회
- useDispatch : 컴포넌트 내부에서 스토어의 dispatch를 사용할 수 있게 해준다.
- useSelect와 useDispatch로 컨테이너컴포넌트를 리덕스에 연동하여 만들면 connect()를 쓸때와 달리 최적화 작업이 자동으로 이루어지지 않으므로 성능최적화를 위해 React.memo를 컨테이너 컴포넌트에 사용하여 최적화를 해줘야 한다
'Frontend' 카테고리의 다른 글
| JS 데이터 타입 (0) | 2020.11.07 |
|---|---|
| 14. Redux-middleware (0) | 2020.11.06 |
| 12. Redux (0) | 2020.11.06 |
| 11. Asynchrony (비동기작업) (0) | 2020.10.25 |
| 10. SPA 와 Routing (0) | 2020.10.25 |

